
Наличие на сайте встроенного блока комментариев от социальной сети Facebook, способствует более эффективному продвижению
сайта, в том числе, и в самой этой соцсети. Добавить поле комментариев фейсбук на сторонний веб-сайт, можно с использованием вашего аккаунта соцсети. Узнайте подробнее о внедрении социального плагина комментариев Facebook с помощью HTML-кода, состоящего из одной строки...

После нажатия на кнопку внизу слева, система предложит вам сгенерированный кода плагина.

Первую часть кода JavaScript SDK плагина сохранить в шаблоне сайта не удалось, выдавалась ошибка. При переходе по ссылке JavaScript SDK, попадаем на страницу документации набора функциональных возможностей на стороне клиента для добавления, в том числе, социальных плагинов.
Фрагмент кода, предоставленный на данной странице представляет основную версию SDK, с установленными по умолчанию параметрами и внедряется непосредственно после открытого тега <body> в шаблон сайта или на каждой странице, которую нужно загрузить:

Этот код будет загружать и инициализировать SDK. Значение параметра appId нужно заменить на ID вашего собственного приложения Facebook. Чтобы получить этот ID, нужно создать своё приложение.

Данный код, также внедряется после открытого тега <body> в шаблон сайта или на каждой странице, которую нужно загрузить. Базовая версия SDK позволяет устанавливать на сайт не только комментарии Facebook, но и другие социальные плагины, например, кнопку "Нравится". По этой причине рекомендую установить именно этот код, хотя можно снова воспользоваться генератором кода именно для комментариев. К тому же, понадобиться вторая часть кода.

Однако, после вставки вышеприведенного кода шаблон и его не принял, выдавал ошибку. Теперь вариант остался один - внедрить код основной версии Facebook SDK для JavaScript, о которой уже говорили.

На изображении видно, что русский язык выделен жёлтым фоном. При нажатии на ссылке "Русский", всплывет окно с сообщением, что выбранный язык уже используется приложением, как базовый. Настройка не работает, в блоке комментариев на сайте надписи на английском. В коде Facebook SDK для JavaScript, содержащем ID приложения, в строчке
В конечном итоге, блок комментариев отобразился на сайте в таком виде:

Плагин предоставляет возможность комментировать как от имени основного аккаунта, так и от имени созданных вами страниц. К сожалению, галочка в опции одновременной трансляции комментариев пользователей в их профиля, по умолчанию, не включена. Как это исправить, информации не нашёл. К тому же, даже, с галочкой, оставленный мной комментарий не попал в профиль.
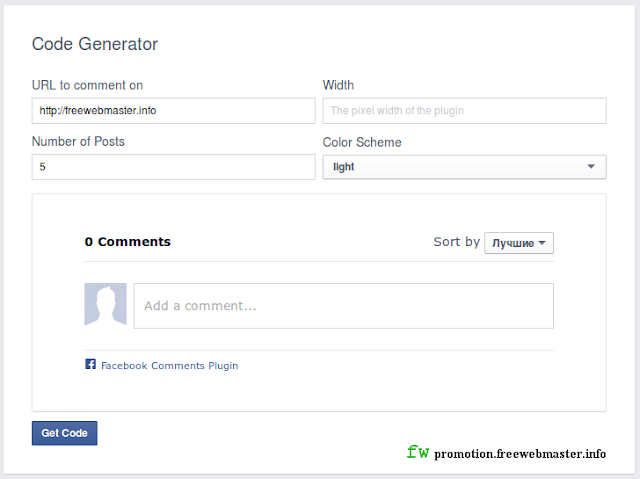
Генератор кода социального плагина комментариев Facebook
Получить код социального плагина комментариев Facebook и настроить его, можно на странице документации для разработчиков.
После нажатия на кнопку внизу слева, система предложит вам сгенерированный кода плагина.

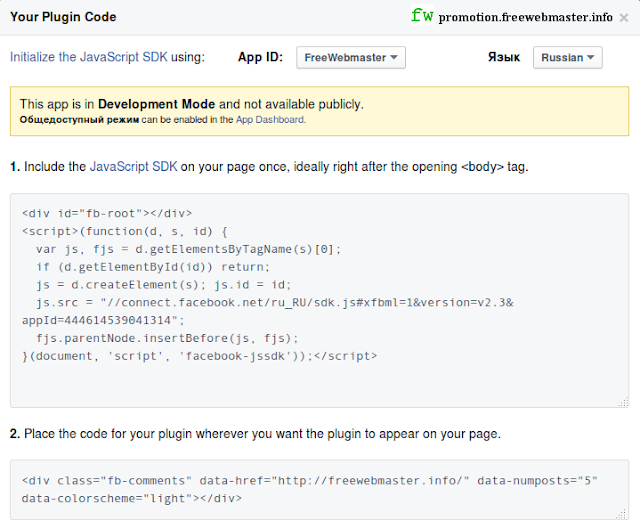
Первую часть кода JavaScript SDK плагина сохранить в шаблоне сайта не удалось, выдавалась ошибка. При переходе по ссылке JavaScript SDK, попадаем на страницу документации набора функциональных возможностей на стороне клиента для добавления, в том числе, социальных плагинов.
Установка Facebook SDK для JavaScript
Переходим по ссылке Quickstart на страницу с описанием использования Facebook SDK для JavaScript. Facebook SDK для JavaScript не состоит из каких-либо файлов, которые должны быть загружены или установлены, вместо этого необходимо включить короткий кусок обычного JavaScript-кода в HTML-код шаблона сайта, который будет асинхронно загружать SDK на ваших страницах. Напомню, асинхронная загрузка не блокирует загрузку других элементов страницы.Фрагмент кода, предоставленный на данной странице представляет основную версию SDK, с установленными по умолчанию параметрами и внедряется непосредственно после открытого тега <body> в шаблон сайта или на каждой странице, которую нужно загрузить:

Этот код будет загружать и инициализировать SDK. Значение параметра appId нужно заменить на ID вашего собственного приложения Facebook. Чтобы получить этот ID, нужно создать своё приложение.
Как создать приложение в Facebook?
Приложение для Facebook можно создать на странице Dashboard. При добавлении приложения выбираем вариант "Веб-сайт" и вводим название приложения. Система создаст код, аналогичный предыдущему Facebook SDK для JavaScript, но содержащий ID нового приложения, например:
Данный код, также внедряется после открытого тега <body> в шаблон сайта или на каждой странице, которую нужно загрузить. Базовая версия SDK позволяет устанавливать на сайт не только комментарии Facebook, но и другие социальные плагины, например, кнопку "Нравится". По этой причине рекомендую установить именно этот код, хотя можно снова воспользоваться генератором кода именно для комментариев. К тому же, понадобиться вторая часть кода.
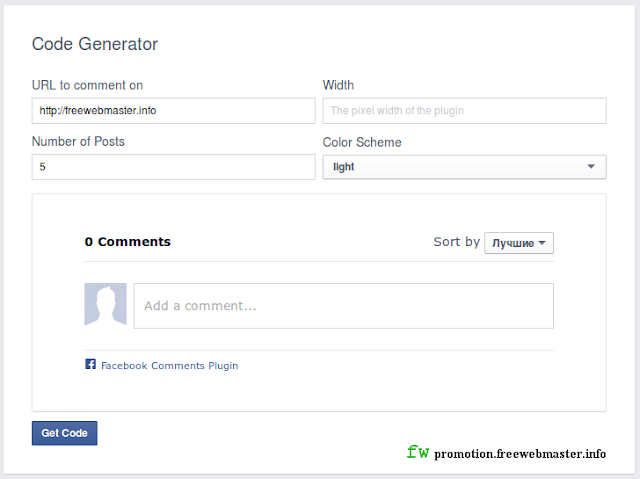
Как получить код социального плагина комментариев Facebook, содержащий ID?
После того, как мы добавили приложение, для создания кода комментариев Facebook, возвращаемся на страницу документации для разработчиков и генерируем код, уже содержащий ID приложения.
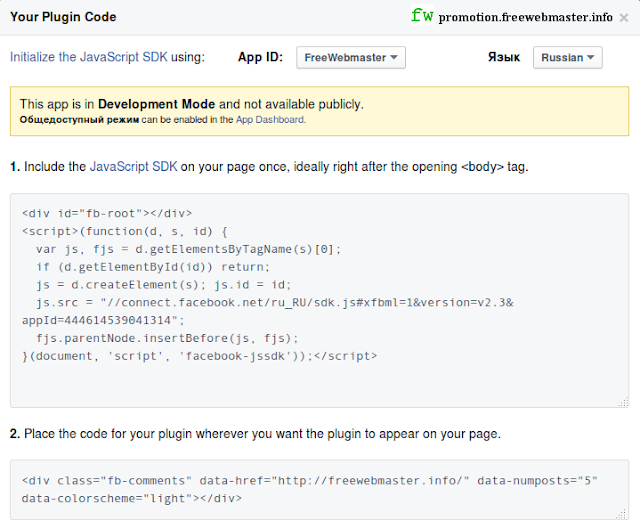
Однако, после вставки вышеприведенного кода шаблон и его не принял, выдавал ошибку. Теперь вариант остался один - внедрить код основной версии Facebook SDK для JavaScript, о которой уже говорили.
Настройка социального плагина комментариев Facebook
Какой бы вариант кода вы не использовали, вторая часть кода не меняется, определяет место отображения блока комментариев и его настройки. Из перечисленных на странице генератора кода, в разделе "Settings", настроек плагина, больше всего нас интересует значение атрибута "data-href". В сгенерированной второй части кода, этим значением является URL-адрес вашего сайта. То есть, можно предположить, что все оставленные комментарии будут привязаны ко всем статьям блога. Такие комментарии, размещенные в плагине, будут постоянно связаны абсолютным URL. Транслирующиеся комментарии на Facebook размещенные в плагине будут также ссылаться на этот единственный URL. Для того, что бы оставленный комментарий под одним сообщением не отображался под другим, и принадлежал одному URL-адресу, замените URL-адрес сайта на код вывода страниц CMS. Для каждой системы, значение атрибута настройки "href" будет разным, то есть у каждой CMS код вывода страниц разный. Например, как настроить комментарии Facebook в Blogger, читайте в статье Как установить в Blogger комментарии Facebook?Расширенная настройка. Локализация.
На странице Dashboard выбираем нужное приложение и переходим по ссылке Localize.
На изображении видно, что русский язык выделен жёлтым фоном. При нажатии на ссылке "Русский", всплывет окно с сообщением, что выбранный язык уже используется приложением, как базовый. Настройка не работает, в блоке комментариев на сайте надписи на английском. В коде Facebook SDK для JavaScript, содержащем ID приложения, в строчке
js.src = "//connect.facebook.net/en_US/sdk.js";
значатся символы en_US, замена которых на ru_RU ничего не даёт. Информация по локализации можно найти на странице документации JavaScript SDK, но текст на английском и надо разбираться. Модерация комментариев социального плагина Facebook
Социальная сеть Фейсбук предоставляет возможность модерировать комментарии, оставленные с помощью социального плагина комментариев Facebook, используя инструменты модерации плагина. Об этом более подробней в статье Модерация комментариев социального плагина Facebook.В конечном итоге, блок комментариев отобразился на сайте в таком виде:

Плагин предоставляет возможность комментировать как от имени основного аккаунта, так и от имени созданных вами страниц. К сожалению, галочка в опции одновременной трансляции комментариев пользователей в их профиля, по умолчанию, не включена. Как это исправить, информации не нашёл. К тому же, даже, с галочкой, оставленный мной комментарий не попал в профиль.
Комментариев нет:
Отправить комментарий